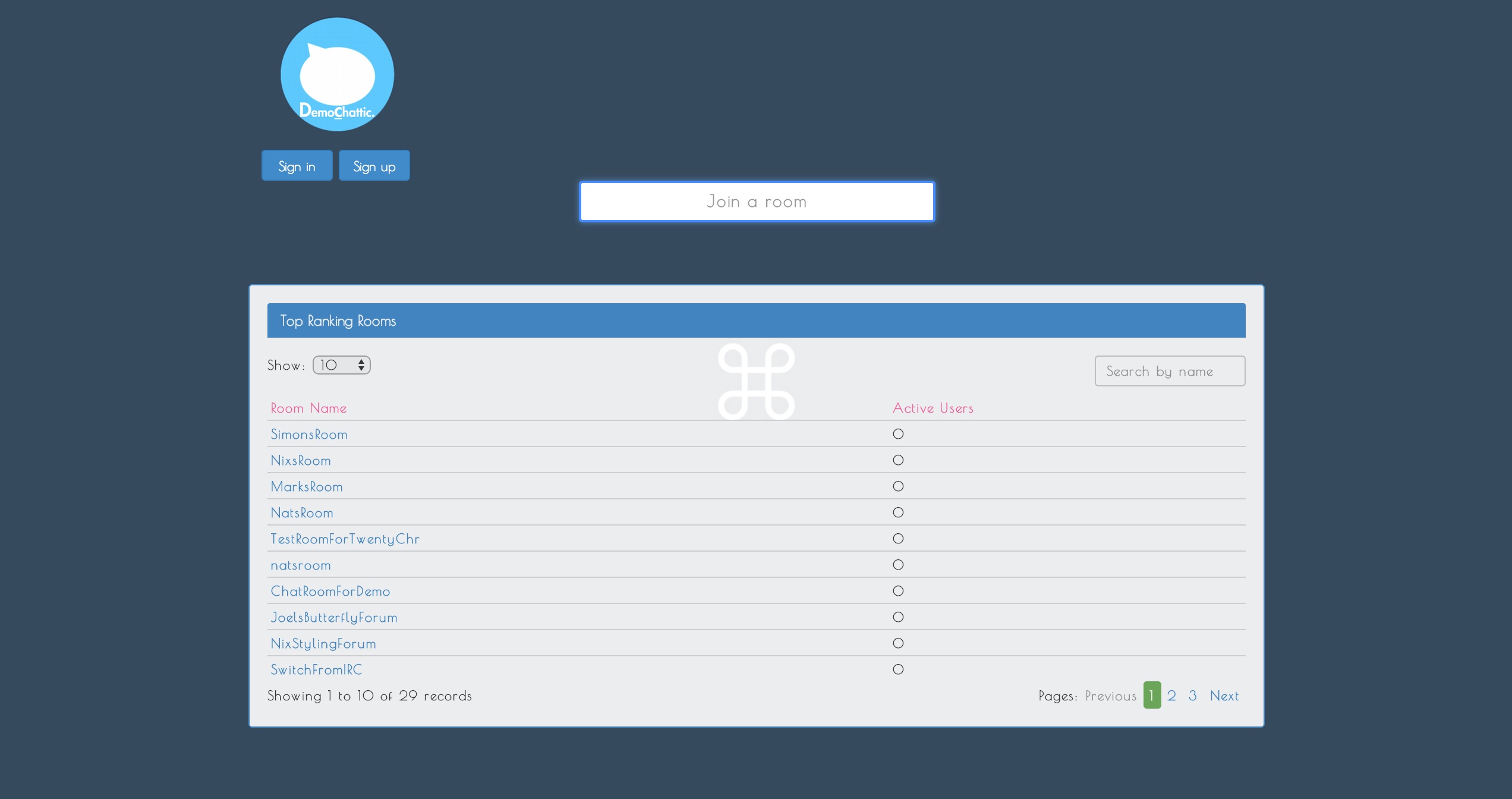
Demochattic
Source Code | Demo
Initial thought on building a chat room with the concept of democratic in mind, hence the name 'Demochattic'. Put it simple, people on the room is able to initial a vote and everyone in the room has the right to vote yes or no to kick someone of of the room (or other change the theme color, things like that ).
A lot of challages when it come to development, especially the vote system, algorithm and real time chatting given what we know at that time(basic JavaScript, no framework no node.js).
Nevertheless, learn alot from my teammate Simon and Mark, they are awesome!
Key focus:
Learn how to collaborate and work as a team, especially working on git.
Integrating topics covered during this course thus far.
Play more with Rails object modelling.
Stack:
Ruby on Rails
JavaScript
AJAX
Twitter Bootstap
Amazon S3 and Carrierwave API